Stinger5でアドセンスをTOPページの記事一覧に表示させる方法
12.252014
この記事は5分で読めます
メリークリスマス^^
サンタさん、プレゼントにたくさんのアクセスを!!ww
せっかくブログを書くのなら、ブログから収入があれば嬉しい
って考えてしまうのはわたしだけではないですよね?^^;
世の中にはブログからの収入で食べてるという、
うらやましいスゴイ人たちがおられるそうですが、
いったいどれくらいのアクセスを集めたら、
そんな風になれるんでしょうね^^;
稼げるブログに1歩でも近づけるように、
せっせせっせとブログのカスタマイズに精を出すわたしです。
って、根本的に間違ってますが^^;
人の役に立つ、読んで面白い、ためになる記事、
感動する、考えさせられる、多くの人からシェアされる、
そんな記事を書いてこそ!の話ですね。
コツコツと積み上げてこそ得られる結果です。
やらないで一攫千金を夢見てるようじゃ、いつまでたっても成果は出ませんね^^;
そこのあなた、がんばって記事更新してますか?(笑)
ああ、自分の言葉が自分に突き刺さる^^;
はい、ガンバって更新しま~す!w
Stinger5にするとアドセンスのクリックが上がるって本当?
Stinger5はグーグルアドセンスと相性が良いテーマと言われています。
たしかにこのサイトもStinger5に変更してから、
アドセンスのクリック数が伸びています。
(と言ってもそんなに多くはありませんが^^;)
Stinger5にはアドセンス広告のタグを貼るためのウィジェットが
デフォルトで用意されていて、
その表示箇所も効果的であるといわれる場所に設定されています。
ですので、テーマファイルに直接タグを書き込むことなく、
アドセンス等のアフィリエイトリンクを簡単に貼ることができます。
こういった広告タグが簡単に書き換えられるのは大変便利ですね。
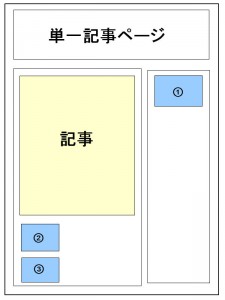
Stinger5のデフォルトのアドセンス表示位置
Stinger5で用意されているウィジェットにアドセンスコードを貼ると、
図のように、サイドバー上部(①)と個別記事ページの記事下に縦に並んで2つ(②③)表示されます。
グーグルアドセンスは、基本的に1ページに表示することができる広告数は3つです。
(この場合の広告は「コンテンツ向け AdSense ユニット」のことです。)
4つ目からは、たとえ貼っていても表示されませんが、ポリシー違反となるので、
貼らないようにしましょう。
アドセンスの広告表示に関してはかなり厳しいものがありますので、
必ずこちらのポリシーを確認しておくことをおすすめします。
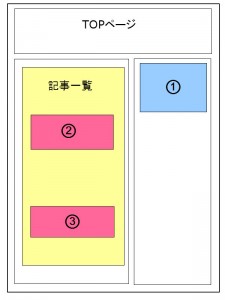
TOPページでのアドセンスの表示は実は1個だけだった!?
Stinger5でウィジェットを使用した場合、
個別記事ページでは広告3つが自動的に表示されますが、
TOPページではサイドバー上部の①にしか表示されません。
せっかく3つまでOKなのですから、1つだけではモッタイナイですよね?
というわけで、図のように記事一覧の間にアドセンスを差し込んでみました。
コピペで簡単^^コード編集
TOPページの記事一覧は、「itiran.php」を編集します。
※ テーマのファイルを書き換えるときは、必ずバックアップを取っておきましょう。
ファイルを開いて、メモ帳やテキストエディタにコピペしておくだけで大丈夫です。
もしも不具合が出た時にすぐに元に戻せます。
<div id="topnews">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt> <a href="<?php the_permalink() ?>" >
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
メニューの「外観」→「テーマの編集」→「itiran.php」を開きます。
2行目の
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
を下記に書き換えます。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();$loop_count++; ?>
次に
<?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?>
の上に以下のコードを加えます。
<?php if ( $loop_count == 3 || $loop_count == 7 ) : ?> <div class="toppagead"> <p style="color:#666;margin-bottom:4px;text-align:center;">スポンサーリンク</p> ここにアドセンスのコードを挿入 </div> <?php endif; ?>
「ここにアドセンスのコードを挿入」の位置に、
取得したアドセンスコードを貼り付けます。
※このアドセンスコードは「レスポンシブコード」を作成して貼ってくださいね。
表示させる位置を決める
広告を記事一覧に差し込む位置を決めます。
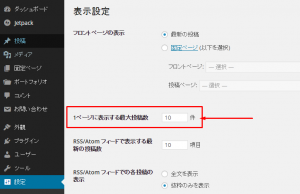
デフォルト設定では一覧記事数は10件となっていますので、
3件目の下と7件目の下に表示させたいときはこうなります。
<?php if ( $loop_count == 3 || $loop_count == 7 ) : ?>
位置を変えたい場合は、「3」「7」の数字を任意の数字に変更してください。
記事一覧の数は「設定」→「表示設定」で変更できます。
サイドバーにアドセンスを表示していない場合は、
|| $loop_count == ◯
を書き加えるともう1つ広告を増やすことができます。
<?php if ( $loop_count == 3 || $loop_count == 7|| $loop_count == 10 ) : ?>
ただしこの場合、スマホ用の広告ウィジェットを使用していると、
広告が4つになってしまうので注意が必要です。
CSSの編集
広告の位置決めを「style.css」に書き加えます。
.toppagead {
margin-bottom: 20px;
padding-top: 20px;
padding-bottom: 20px;
border-bottom: 1px solid #d3d3d3;
}
border-bottom: 1px solid #d3d3d3;
広告下部に実線でボーダーラインが入ります。
#d3d3d3の部分で色を変更することができます。
便利なカラーチャートはコチラ。
まとめ
以上でこのようにTOPページの記事一覧の中に、
グーグルアドセンスを表示させることができました。
記事一覧の中に入っていても違和感なくスッキリとして見やすいですね^^
せっかく広告表示が3つまで許されているのですから、
最大限に利用した方がいいですよね。
これは、Stinger5の製作者のENJIさんのブログでも取り入れられています。
今回、参考にさせていただいたのはこちらのサイト様。
ありがとうございました^^










![[video]会社に絶望したある男の話](http://af.ggt55.com/wordpress/wp-content/uploads/2014/06/44-198x109.png)

















