【Stiger5】カスタマイズ:テーブル(表)の背景色を変更する
06.242015
この記事は2分で読めます
Stinger5のプチカスタマイズです。
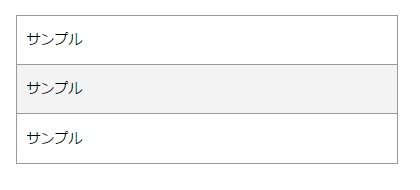
Stinger5で表を作成した場合、行の背景色が交互に白と薄いグレーになります。
↓ ↓ ↓
色が行ごとに違うのは、行がたくさんある時は見やすいのですが、場合によっては背景色を1色で統一した方が綺麗に見えますね。
↓ ↓ ↓
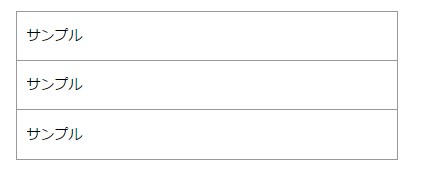
ということで、今回のカスタマイズは「表の背景色を変更」する方法です。
記事内のテーブル(表)の背景色を変更する方法
1. メニューの「外観」→「テーマの編集」を開きます。
2. スタイルシート (style.css)のページで、「CTRL」キーを押しながら「F」キーを押します。
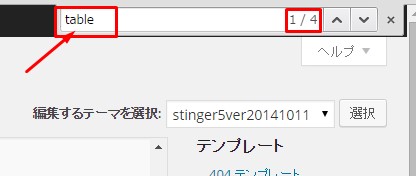
3. そうすると右上に検索窓が出てきますので、そこに「table」と入力します。
↓ ↓ ↓
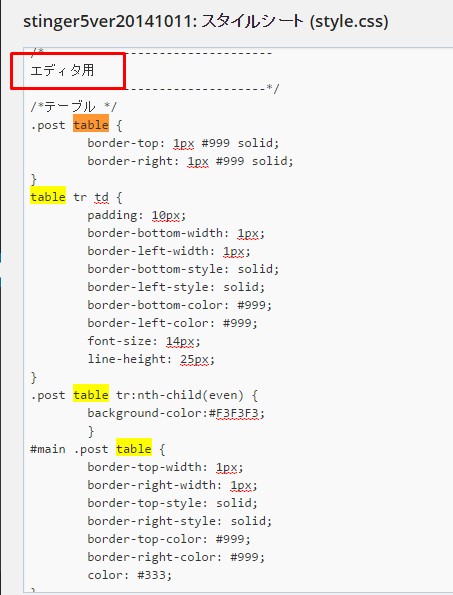
または、「エディタ用」と書いてある箇所を探します。
/*——————————–
エディタ用
———————————*/
このすぐ下に表のためのCSSが書かれています。
「table」は表のことです。
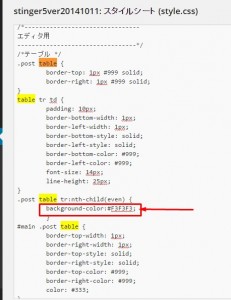
スタイルシートの中には4か所「table」があります。
↓ ↓ ↓
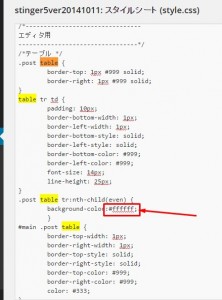
4. この中にある「background-color:#F3F3F3;」が背景色の指定になっていますので色を変更します。
#F3F3F3 → #FFFFFF (小文字でも可)
5. 「ファイルを更新」の青いボタンを押して更新します。
6.これで表の背景色をすべて白一色に変更できました。
デモはコチラ >> stinger5-のカスタマイズの参考サイト
その他の色に変更したいときはコチラのカラーチャートが便利です。
>> カラーチャート
枠線の色や線の種類を変更するには
.post table {
border-top: 1px #999 solid;
border-right: 1px #999 solid;
}
| 【上記の説明】 |
その他に double : 二重線 / dashed または dotted : 点線 など。 |
枠線もCSSを書き換えることで、さまざまな形に変更することができます。
いろいろ試してみてくださいね。
注※ 変更したCSSは記事内のすべての表に影響します。
まとめ
今回はStinger5をちょこっとカスタマイズするという内容でした^^
表を作成してグーグルアドセンスを2つ並びにする時に、枠線が気になる時ってありますよね?
そんな時は「solid」を「none」にしてみてね。
ではでは~(@^^)/~~~
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2015.06.24
- Stinger5のカスタマイズ
- Stinger5カスタマイズ, 変更, 表の背景色