「上に戻る」ボタンをオリジナル画像にしてみる【画プレあり】
09.222015
この記事は4分で読めます
サイトやページを下へスクロールして読み進んでいって上に戻りたい時、
上に戻るボタンがあると便利ですよね。
このボタンを自分の好きな画像に変更してみようってお話ですw
WPのテーマにはデフォルトで戻るボタンが表示されるものもありますが、ないものもあります。
たとえばスマホだと、せまい画面によけいなものがあるとウザイとか、賛否両論あるかとは思いますが、わたしの個人的な趣味で、
←こんな風にシンプルなボタンだとちょっとつまらないなあ~って思ったので、いじってみたくなりました。
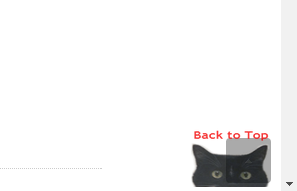
で、設置したのがコレ↓。
下にスクロールすると右下にクロネコがピョコっと顔を出します。
このにゃんこをクリックすると一気に上にスクロールしてメニューバーの位置まで戻ることができます。
ちょっと可愛くないですか?(笑)
スマホだと、こんな感じです。
ちょっと大きめですかね?^^;
自分の写真をアイコンに加工しても面白そうですね(ま、私はしませんけどw)
直接テーマのファイルを書き換えて画像を設定できますが、プラグインを使うと簡単にオリジナル画像にできるのでサクッと導入しました。
「Back to Top」のインストール
プラグインのインストールと有効化はこれまでも何度も書いていますので、簡単に書きますね。
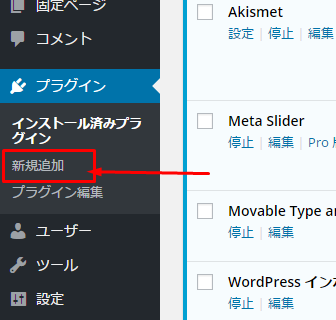
管理画面メニューのプラグインの新規追加を開きます。
検索窓に「Back to Top」と入力します。
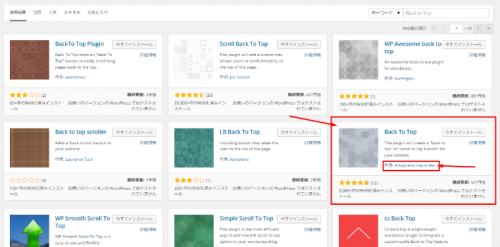
たくさん出てきますがこの中の「作者: Arkaprava majumder」のものを「今すぐインストール」して、有効化します。
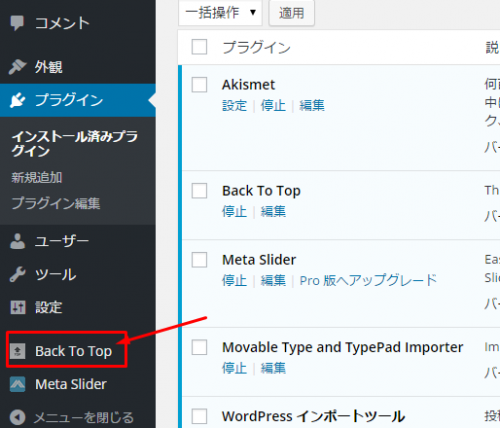
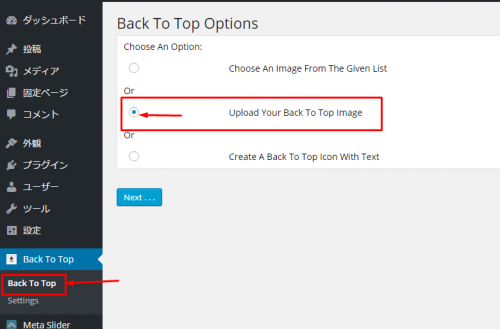
左メニューに「Back To Top」の項目ができました。
では設定していきましょう。
「Back To Top」の設定
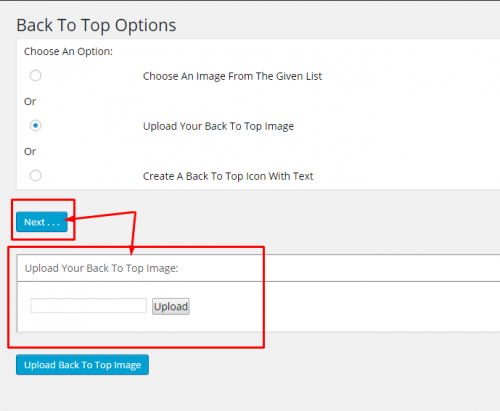
管理画面メニューの「Back To Top」をクリックし、「Back To TopBack To Top Options」の「Upload Your Back To Top Image」にチェックを入れます。
そうするとアップロード用のフォームが出てきますので、「Upload」ボタンをクリックします。
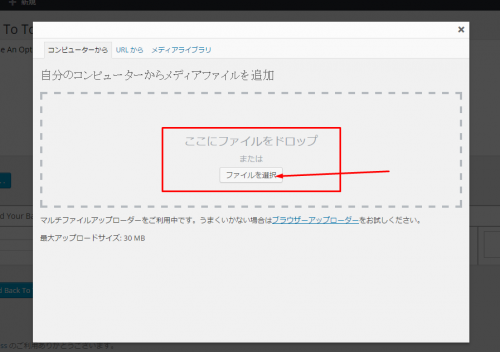
WordPressのアップローダーが出てきますので、使いたい画像ファイルを選択してUPします。
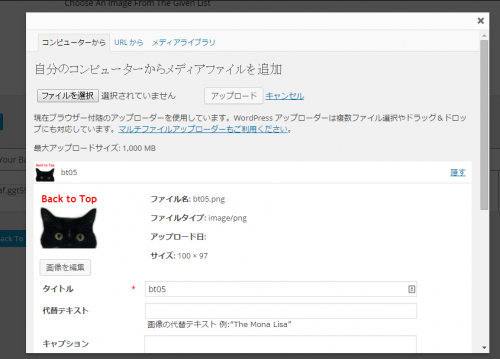
画像がアップロードされました。
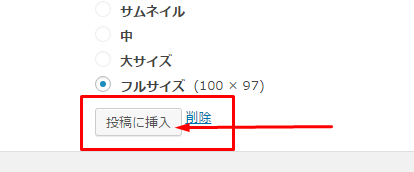
ずっと下にスクロールしていくと「投稿に挿入」のボタンがありますので、サイズを決定してボタンをクリックします。
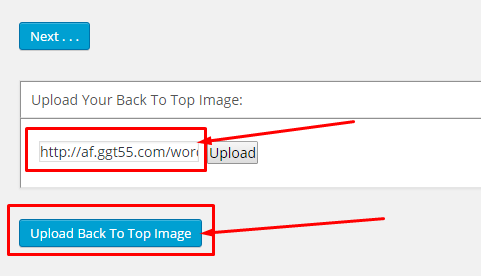
画像のURLが入っているのが確認できたら、青いボタンをクリックします。
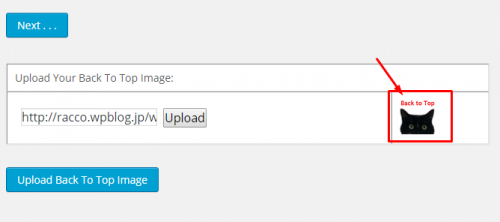
画像がセットされました。
このままだと、画像がこんな風に横長になって、またテーマにもともとアイコンが設定してある場合は、それがかぶって表示されてしまいます。
ですので、Back To Topの構成ファイルと、テーマをちょこちょこっと書き換える必要があります。
Back To Top のファイルの書き換え
まずは、Back To Top のファイルの方から変更していきましょう。
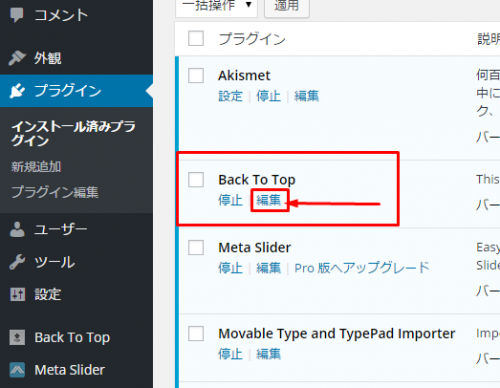
プラグインの一覧のBack To Top の「編集」をクリックします。
backtotop/backtotop.php の編集 (使用中)が開きますので、このファイルを変更します。
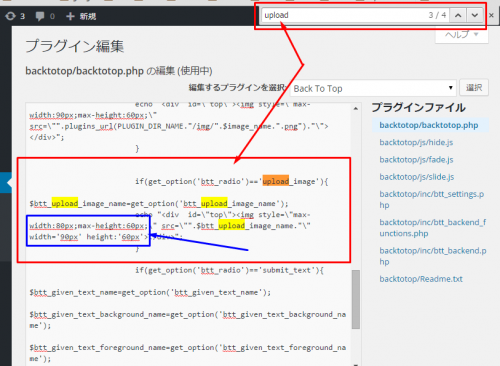
コントロールキーとFのキーを同時に押すと、右上に検索窓が出てきますので、ここに「upload」と入力します。
4箇所に「upload」とありますね。
この青枠の部分↓がアップロードした自前の画像ファイルのサイズ設定になります。
アップロードした画像に合わせて幅(width)と高さ(height:)の数値を変更します。
ちなみにこのサイトでは「width=’60px’ height:’60px」にしてあります。
スマホでの表示が大きいと思う場合は、もう少し小さくてもいいかもしれませんね。
テーマに上へ戻るのボタンがない場合はこれで完了ですが、テーマにボタンが元からある場合、これを削除する必要があります。
テーマにもともと設定されている上へ戻るボタンを削除する
大抵の場合、テーマの構成ファイルの「footer.php」にボタンを表示させるコードが書かれていると思いますが、テーマによっては違う場所にあるかもしれないので、探してみてくださいね。
このサイトのテーマでは「footer.php」にid=”return_top”と記述された箇所がそれにあたりました。
「footer.php」を開いて、「top」と検索すれば、見つけやすいかもしれません。
見つけたら、
<a href=” ”>~~~~~~~</a>
のように<a>タグで囲っている箇所を削除します。
Stinger5の場合のボタン
Stinger5の場合は、とてもわかりやすいです。
「footer.php」にある
<!– ページトップへ戻る –>
<div id=”page-top”><a href=”#wrapper” class=”fa fa-angle-up”></a></div>
<!– ページトップへ戻る 終わり –>
の箇所を削除します。
表示させるエフェクトや位置の設定
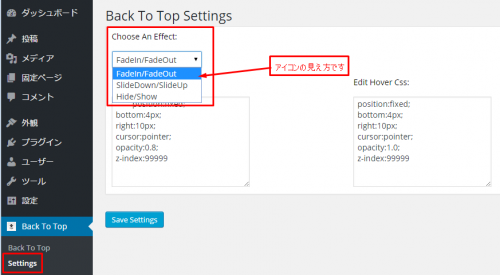
Back To Topでは、「Settings」でアイコンを表示(出現)させる時の動き(エフェクト)や表示位置などを設定できます。
上から
- ふわっと現れてふわっと消える
- スライドしてアップ/ダウン
- 見える/隠れる
ですが、1.と3.の違いがあまりないような気がします^^;
またCSSで表示する位置やオンマウスの時に少し透過した感じになるなどの設定が変更できます。
いろいろと試してみてくださいね。
アイコン用画像プレゼント(ほしい人っているのかな?^^;)
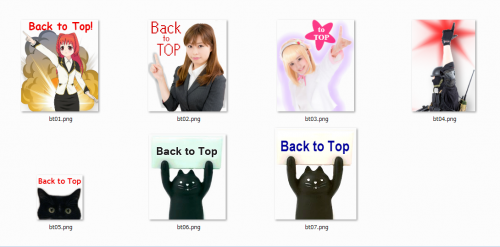
で、自サイト用にアイコンを作っていたら面白くなったので、いくつか作って遊んでみましたw
↓こんなのをねww
んで、もし欲しいって方がいらしたら、↓からDLしてご自由にお使いくださいませ。
※注 なお、画像の使用において、なんらかの不具合が生じた場合でも、当方に責任はないものとさせていただきますw
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2015.09.22
- WordPressのカスタマイズ, WPのおすすめプラグイン
- Back To Top, Stinger5, オリジナルボタン