【Stinger5】記事下の関連記事の表示をカード風に変更
12.102014
この記事は4分で読めます
Stinger5の単一記事の下部に表示される関連記事の表示は、
メインカラムに横長で下へ表示されますね。
こんな風↓
で、関連記事をたくさん表示させたかったので、
横並びにしてコンパクトにまとめるようにしてみました。
【Stinger5】記事下の関連記事の表示を横並びにする
Style.cssの編集
関連記事は「style.css」のこの部分になります。
/*--------------------------------
関連記事表示部分
---------------------------------*/
/* タイトル名 */
#kanren dd h5 {
font-size: 16px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren dt {
float: left;
width: 100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding-left: 110px;
}
#kanren dl {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
}
#kanren dl:last-child {
margin-bottom: 20px;
padding-bottom: 20px;
border-style: none;
}
/* 抜粋文字 */
#kanren .clearfix dd p {
font-size: 13px;
color: #666;
line-height: 18px;
}
#kanren .clearfix dd h5 a {
color: #333;
text-decoration: none;
}
#kanren .clearfix dd h5 a:hover {
color: #b22222;
}
ここを直接書き換えてもいいのですが、
今回もまたこちらの記事に書いたように、カスタムCSSの「CSS編集」を利用します。
下記コードをCSS編集に追加します。
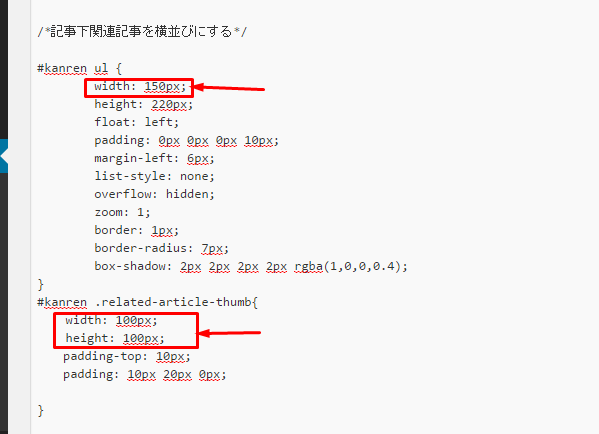
/*記事下関連記事を横並びにする*/
#kanren ul {
width: 150px;
height: 220px;
float: left;
padding: 0px 0px 0px 10px;
margin-left: 6px;
list-style: none;
overflow: hidden;
zoom: 1;
border: 1px;
border-radius: 7px;
box-shadow: 2px 2px 2px 2px rgba(1,0,0,0.4);
}
#kanren .related-article-thumb{
width: 100px;
height: 100px;
padding: 10px 20px 0px;
}
#kanren .related-article-title h5 {
font-size: 12px;
font-weight: bold;
padding: 0;
margin-bottom: 5px;
}
#kanren .related-article-title h5 {
font-size: 12px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren .related-article-title h5 a {
color: #333;
text-decoration: none;
}
#kanren .related-article-title h5 a:hover {
color: #b22222;
}
メインカラムの幅に合わせて、横に並べる数と横幅を調整します。
このサイトでは横に4列並べました。
高さも好みの高さに調整します。
コンパクトにしたかったので、抜粋記事や投稿日時は表示させないようにしました。
また、サイドバーのNEW POSTや人気記事等と同じような
角丸のカードのようにして影をつけました。
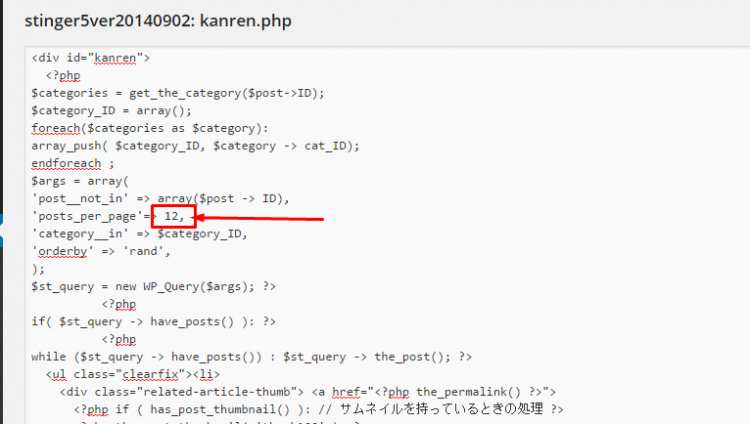
kanren.php の編集
次に表示させる関連記事数を変更します。
今回は横4列縦3行なので 12 です。
サムネイルのサイズを変更したいときは、
CSSのコチラ
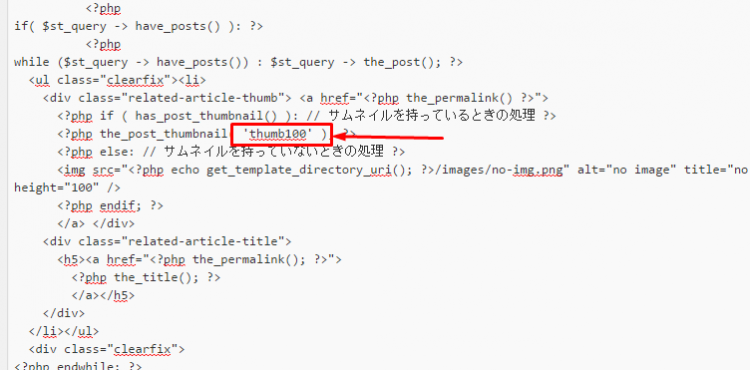
と、kanren.php のこちらを変更します。
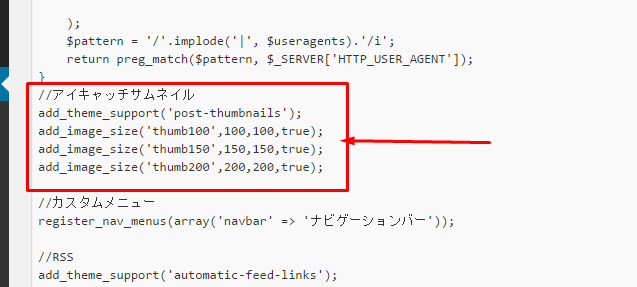
「thumb100」は 「functions.php」の
//アイキャッチサムネイル で任意のサイズを設定することができます。
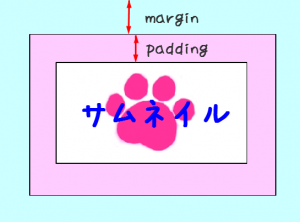
サムネイルの位置の設定は、
padding: 10px 20px 0px;
で調整します。
padding と margin について
padding と margin は、それぞれ余白を表します。
| margin | 外側の余白 |
|---|---|
| padding | 内側の余白 |
位置の指定は、
padding: ★px ★px ★0px ★px; (上・右・下・左)
で行います。
| 値を1つだけ指定 | 指定した値が[上下左右]のパディングになる。 |
| 値を2つ指定 | 記述した順に[上下][左右]のパディングになる。 |
| 値を3つ指定 | 記述した順に[上][左右][下]のパディングになる。 |
| 値を4つ指定 | 記述した順に[上][右][下][左]のパディングになる。 |
「関連記事」の表示を変更
最後にデフォルトでは「関連記事」と表示されている箇所を
読者さんの興味を引くような文言など、
好きな言葉に書き換えてみましょう。
「単一記事の投稿 (single.php)」の中から「関連記事」を探して、書き換えます。
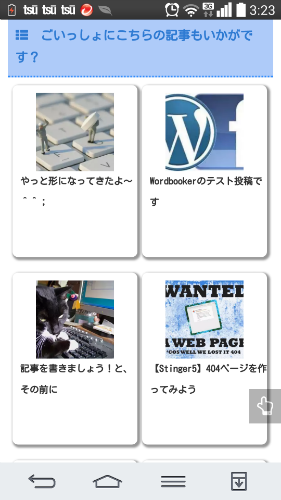
スマホでみると・・・
こんな風に横2列縦2行が1画面に並びます。
いかがでしょうか?(笑)
今回参考にさせていただいたのは、こちらのサイト様。
Stinger5カスタマイズ;関連記事を横並びに変えてみた。/ブログのちから
ありがとうございました^^
まとめ
関連記事があると、サイト内の滞在時間が伸びて、
またページビューも増えます。
縦にスクロールするのは案外面倒なものなので、
横並びにしてコンパクトにまとまっていると、
ひと目で見ることができるので、ついで読みが増える・・・はず。
ええ、そうなることを期待してますw
質問はサポート依頼フォームからお気軽にどうぞ^^
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2014.12.10
- Stinger5のカスタマイズ
- Wordpress, カスタマイズ, 関連記事