【Stinger5】404ページを作ってみよう
07.152015
この記事は3分で読めます
404ページとは?
WEBにおけるエラーは3桁の数字で表されますが、
よく見かけるのがこの「404エラー:not found」ではないでしょうか。
404エラーは、アクセスした先のページが存在しない、見つからないという時に、
ブラウザから返されます。
この404が表示される原因としては、URLの入力ミス、URLが変更されている、
ファイルが存在していないなどがあげられます。
WordPressの場合、カテゴリーやパーマリンクの設定を変更した時などに多く発生します。
エラーページは自由につくってもいい
自分のWordpressサイトの404ページってあんまり見ることはないと思いますが、
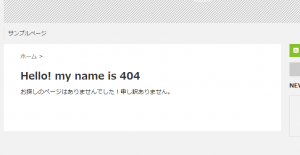
Stinger5での404ページは下記図のように表示されます。
通常はこのようにエラーメッセージが表示されるだけのものが多いのですが、
こういのってちょっと味気ないですよね。
実は、必ずこのような画面にしなければならない、
という決まりがあるわけではないんです。
自由に作ってもいいんですよ。
検索してみるとこの404ページ、
とても個性的で面白いページを作っているサイトががたくさんあります。
こんな風に404ページもカスタマイズしてみると、ちょっと楽しいですね。
エラーページを作るときに必要な要素
エラーページを作るときには、どういった要素が必要でしょうか?
訪問者が自分のサイトに来た時に、目的のものが見つからなかった。
そのままだと、せっかくのアクセスをみすみす逃してしまうことになりますね。
なので、そのままそのページから離脱してしまわないような工夫が必要です。
エラーページに表示されている要素には、次のものがよくあります。
- 探しているページがないことを伝える等のメッセージ
- ホームへのリンク
- 検索ボックス
- サイトマップへのリンク
- 特定のコンテンツへのリンク
- ホームへのリダイレクト(◯秒後に飛びますというもの)
- ヘッダーを表示する(HTMLサイトの場合、Wordpressでは表示されます)
- 画像やロゴなど、サイトデザインに合わせたクリエイティブなもの
WordPressの場合、サイト内コンテンツの通常のページと同じように、
ヘッダーもフッターもサイドバーも表示されます。
(サイドバーは設定によって表示しないようにもできますが。)
またナビメニューも表示されますので、
あえてホームリンクなどを表示する必要はあまりないようですね。
なので、上記すべてを要素として取り入れる必要はないと思いますので、
自サイトに合わせて作成したらいいでしょう。
Stinger5の404エラーページの作成方法
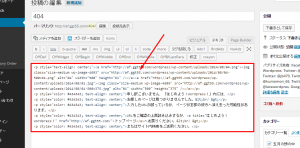
404エラーページを編集するには、
管理画面左メニューの「外観」→「エディター(テーマの編集)」を開きます。
開いたページの右側にテーマの構成ファイルがあります。
ここの1番上に「404 テンプレート (404.php)」とありますので、
これをクリックして開きます。
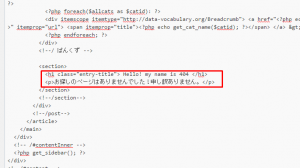
この404テンプレートの中の2つめの<!–/ ぱんくず –>の下、
<section>
<h1 class=”entry-title”> Hello! my name is 404 </h1>
<p>お探しのページはありませんでした!申し訳ありません。</p>
</section>
<!–/section–>
赤字の部分を変更します。
わたしのやってる簡単な編集方法
404テンプレートを編集って、
そんなの、PHPなんかわからないし、どうコードを書いたらいいの?( ;∀;)
って思ったあなた。
ご心配なく^^
実は簡単な方法があるんです。
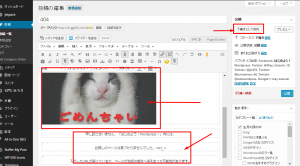
投稿画面で新規投稿を開いて、普通の記事を書くようにページを作成します。
ビジュアルエディターを使えば、見た目通りにページが作成できるので、
画像を挿入するのも、文字の装飾も簡単にできます。
編集できたら、これは記事として公開しないページなので、
公開ボタンは押さずに「下書きとして保存」をしておきます。
こうしておくと、あとで編集し直したい時に便利です。
で、今度はテキストエディタを開いて、
そこのコードを先ほどの404テンプレートの赤字の箇所にコピペして
「ファイルを更新」ボタンを押します。
これで404エラーページができました。
自分のサイトのドメインのあとに「404.php」と入力するか、
適当にサイトにないURLを入力して呼び出して確認してみましょう。
ちなみにこのサイトの404ページはこんな風です。
まとめ
404エラーページは、本来、表示されないようにするべきページですが、
もしも訪問者がこのページに来てしまったとしても、
こんな風にちょっと気の利いたエラーページを用意しておけば、
すぐにページを閉じたりすることなく、
なんらかの次のアクションを起こしてくれることを期待できるかもしれませんね。
なお、404エラーページが頻繁に表示されるのは、
googleの評価を下げる要因ともなりますので、
できるだけ表示されないようにするのが望ましいです。
アクセスしてきたユーザーにとって、探しているページがないということのない、
親切なサイト作成を心がけるようにしたいですね。
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2015.07.15
- Stinger5のカスタマイズ
- 404ページ, Stinger5, カスタマイズ