Stinger5 のメニューをグローバルメニュー風にしてみました
06.102015
この記事は3分で読めます
やっと、まともな記事に着手できるようになった五月です、こんばんは^^
カスタマイズが楽しすぎて、ついつい記事が後回しになってしまうという、本末転倒ぶりですw
さて、Stinger5 のカスタマイズ第1弾は
Stinger5 のメニューをグローバルメニュー風にする
です。
グローバルメニューというのは、 Webサイト内の全ページにおいて共通して同じ位置に表示されるメニューのことです。
WordPress の場合、ヘッダー部分に全ページに表示されます。
テーマにより、フッター部に表示指定できるものもあります。
Stinger5 のメニューをグローバルメニュー風にする
これは、CSSだけで表示を変更します。
CSSに直接書く方法もありますが、
それだとStingerのバージョンアップがあった時に、
また書き換えるのも面倒ですし、
元ファイルに手を入れて不具合が出るという恐れも無きにしもあらずです。
なにをするにせよ、バックアップは必ず取っておきましょう。
便利なプラグイン「Jetpack」を利用する
できれば子テーマを作る方がいいと思うのですが、
「Jetpack」というプラグインをインストールして、
手軽にCSSを変更する方法があります。
「Jetpack」はプラグインの新規追加で検索して、
インストール→有効化してくださいね。
この方法については今回は省略します。
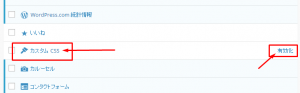
で、このJetpackの設定の中の「カスタムCSS」を有効化します。
そうすると、管理画面のメニューの外観にCSS編集というのができていますから、
そこにCSSのソースを書きこむようにします。
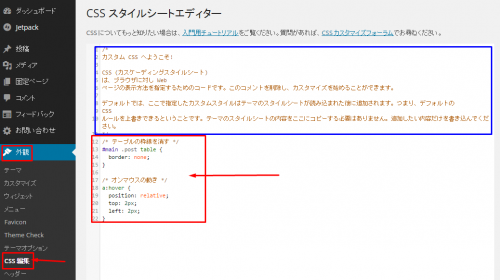
このCSSスタイルシートエディターの内容は、
元々のCSSファイルの設定を上書きする形になります。
ここに書き込むことによって、元ファイルを変更することなく、
変更したい箇所だけを記述することでCSSの編集が楽に行えます。
注意事項
※注1 青く囲んだ部分は削除してもしなくても、どちらでもかまわないです。
※注2 CSS編集エディターに書き込んだ内容は、テーマを変更した時に内容が消えてしまいます。必ず別にテキストエディターなどにコピペして、保管しておくようにしてください。
さて、これでカスタマイズの準備ができましたね。
では、早速メニューのデザインを変更しましょう。
ソースの取得はこちらから
ヘッダーと同じサイズにグローバルメニューを表示させるCSSコードはコチラ。
先ほどのCSS編集にコピペしてください。
/* メニューをドロップダウンリストのグローバルメニューに変更 */
.menu li {
float: left;
width: 【任意の幅】px;
height: 40px;
padding: 0;
}
.menu li a {
text-align: center;
display: block;
padding: 10px 0;
width: 100%;
background: #3686cd;
color: white !important;
}
.menu li:hover > a {
background: #9ccdf4;
}
.menu li ul li {
overflow: hidden;
height: 0;
padding: 0;
}
.menu li ul li a {
background: #9ccdf4;
padding: 10px 0;
}
.menu li:hover ul li {
overflow: visible;
height: 30px;
z-index: 1;
}
かんたんすぎる説明^^;
.menu li {
float: left;
width: 【任意の幅】px; ← メニューブロックの幅。
ヘッダー幅(デフォルトの幅は980px)とメニュー数に合わせて調整。
height: 40px;
padding: 0;
}
.menu li a {
text-align: center;
display: block;
padding: 10px 0;
width: 100%;
background: #3686cd; ← 通常時表示の色
color: white !important;
}
.menu li:hover > a {
background: #9ccdf4; ← オンマウス時の色
}
.menu li ul li {
overflow: hidden;
height: 0;
padding: 0;
}
.menu li ul li a {
background: #9ccdf4; ← プルダウンしたサブアイテムメニューの色
padding: 10px 0;
}
.menu li:hover ul li {
overflow: visible;
height: 30px;
z-index: 1;
赤字の箇所でメニューの幅や背景色を変更してください。
色の変更に便利なサイトはこちら。
重要! なお、カスタマイズは自己責任にてお願いします^^;
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2015.06.10
- Stinger5のカスタマイズ
- Stinger5, カスタマイズ, グローバルメニュー