着せ替えファビコンでブラウザのタブが楽しい【Favicon Rotator】
07.222014
この記事は3分で読めます
ファビコン(favicon)ってご存じですか?
ファビコンとは
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、
ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。
favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。 引用:ウィキペディア
と、ウィキペディアにありますが、
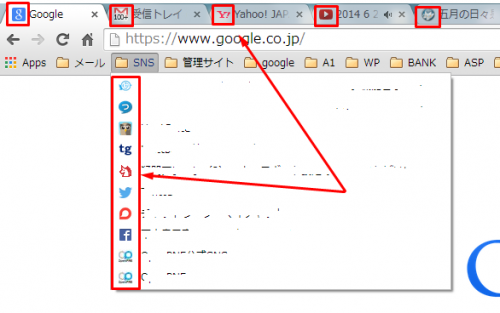
つまりコレですよ↓
このファビコンを自分のサイトにも設置してみましょう。
ファビコンの呼び出し方
ファビコンは「favicon.ico」という、ファイルを作成して、
サーバーにアップロードして、ファイルの<head>~</head>部分に以下のコードを記述して呼び出します。
<link rel=”shortcut icon” href=”http://example.com/favicon.ico” >
WPの場合、「header.php」の</head>の上あたりに入れるといいでしょう。
favicon.ico の作成方法
正方形の画像を用意して、コチラのサイトで作成します。
サイズの選択は16pxでいいでしょう。
できたfavicon.icoをPCに保存し、FTPで任意の場所にUPます。
このように、直接コードを書き込む方法の他に、
ファビコンを簡単に設置できるプラグインがあります。
ファビコンを簡単に設置できるプラグイン【Favicon Rotator】
1. インスト-ルと有効化
この作業はいつものとおりなので、簡単に。
プラグインの新規追加の検索で「Favicon Rotator」を検索します。
「いますぐインストール」→「プラグインを有効化」をクリックで有効化します。
2. favicon.ico 用画像の用意
正方形の画像を用意します。
画像サイズは大きくても自動で変換してくれますが、
あまり大きすぎるのはダメですよ^^;
100☓100px くらいでいいかなと思います。
3. プラグイン【Favicon Rotator】の設定
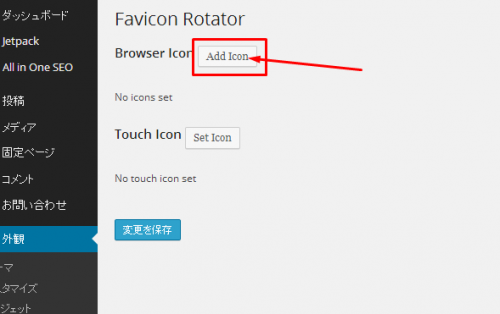
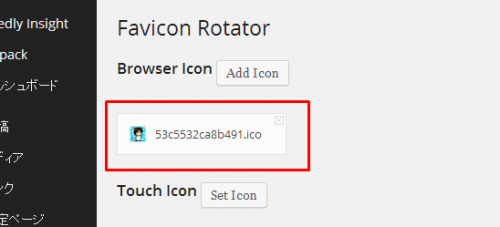
プラグインを有効化すると、「外観」の中に「Favicon」の項目ができています。
Browser Icon「Add Icon」をクリックします。
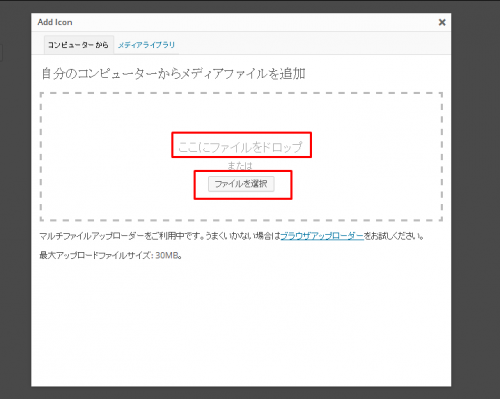
そうするとこのようにアップローダーが起動しますので、
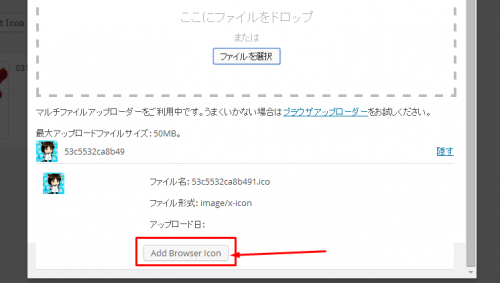
先ほど作成した「favicon.ico」をアップロードします。
ボタンを押して設定完了です。
これでファビコンの設定ができました。
着せ替えにしたい場合は、もうひとつファビコンを作って、アップロードします。
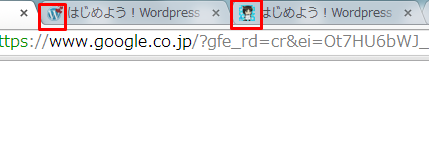
ブラウザで確認してみましょう。
ランダムで表示されます。
スマホやiphoneなどにも自分のサイトのアイコンを表示させてみよう
Favicon Rotatorの「Touch Icon」は、
スマホやiphoneでHOME画面に登録した時に表示されるアイコンです。
ファビコンと同じ要領で、画像をアップロードします。
できたら、スマホなどでアクセスして、ホーム画面に設定してみましょう。
ね。ちょっと、いいでしょ?^^
ファビコンがあると、タブをいくつも開いた時に、
自分のサイトを見つけやすいとか、お気に入りをプルダウンした時に、
目立たせることができますね。
自分らしいお気に入りアイコンを作ってくださいね。
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2014.07.22
- WordPressのカスタマイズ, WPのおすすめプラグイン
- Favicon Rotator, タッチアイコン, ファビコン, 作り方, 設定