賢威6.1にカッコいい?ページナビを表示させる【PageNavi&Pagenavi Style】
10.292013
この記事は4分で読めます
賢威のテンプレート(テーマ)に変えてから、
おおっ!こんなこともできるんだ!
スゲー!!(・0・)
っていうことが度々ですが、
賢威のテンプレートが、あまりにもガッチガチすぎて、
中には、こういうことをしたいのに、とか、
ここにこれを表示させたいのに、といったことが、
なかなかうまくできなくて、結構手こずることもあります。
前に使っていたテンプレートだと、
プラグインを入れただけで、実現できていたり、
コードを差し込むだけで表示できていたものが、
この賢威だと、思ったようにならない。
なぜ?
どうして?
と試行錯誤を繰り返しながら、
ようやく、表示が崩れずに実現できることもあります。
今回ご紹介する「PageNavi」もそのひとつでした。
賢威のデフォルトのページナビは、
こんな風に、前の記事へのリンクだけというもので、
全体のページ数などが把握できません。
で、前のテンプレではプラグインの
「PageNavi」と「Pagenavi Style」を使って、
こんな風に表示をさせていました。
これだと、何ページくらいあって、
今どのページを見ているのかが、
一目瞭然ですよね?
なによりも見た目がいいでしょう?^^;
なので、テンプレを変更した時に、
プラグインは有効なのに、表示されていなくて、
アレレ?なんで?
ッて思ったんですね。
当然表示されているものとばかり思っていましたから。
さあ、そこからが、大変です^^;
「テーマ編集」からテンプレのソースとにらめっこです。
英語得意じゃありません。ハイ
もっとも、PHPのソースは英語ができたからといって、
すぐわかるものではないと思いますが^^;
とりあえず、英数文字がダーッと並んでいる、
その中から、表示させる箇所を探しださねばなりません。
もういい歳なんで老眼入ってます^^;
加えて乱視です。
文字がぶれます。
かぶります。
踊ります。
目がかすみます。
気が遠くなります。
頭も痛くなってきました。
もう投げ出したいです(笑)
そんなことを繰り返しながら、
やっと件の箇所を見つけました。
嬉々として、PageNaviのコードを貼り付けます。
更新して確認すると・・・
…orz …orz …orz
表示されていません。
なぜだぁ~~!?
ここで、いつものごとくぐぐる様におすがりします。
たくさんの人が使っている賢威のテンプレですので、
当然、カスタマイズの方法を書いたサイトもたくさんあります。
が、賢威の5.0とかのカスタマイズは多いのですが、
6.1のは、なかなか見つかりません。
ともかく同じ賢威だからと思って、5.0のカスタマイズ法を参考にしようとすると、
ソースがまるで違うんです。
これは予想外でした。
6.0というバージョンもあるのですが、
これともビミョーに違うようです。
ちょっと困りました。
かくなる上は、思いつく限りのファイルや場所で
試してみるほかなさそうです。
で、その経緯は、割愛しますが(笑)
なんとか無事表示できるようになりました。
もしかしたら、わたしと同じように、探している人がいるかもしれないので、
ここに方法をまとめておこうと思います。
賢威6.1にカッコいい?ページナビを表示させる【PageNavi&Pagenavi Style】
1.プラグイン【PageNavi】と【Pagenavi Style】をインストールと有効化する
管理画面の「プラグイン」⇛「新規追加」の
検索窓に「PageNavi」と入れて、「プラグインの検索」ボタンを押します。
そうすると、このように出てきますので、
【PageNavi】と【Pagenavi Style】をそれぞれインストーすします。
(1度に2つはできませんので、同じ作業を繰り返してくださいね。)
インストールしたら、「有効化」します。
2.【PageNavi】と【Pagenavi Style】の設定
【PageNavi】の設定
1.「PageNavi」はデフォルトでは、テキストでの表示となっています。
「Pagenavi Style」で、色やスタイルなどを変更しますので、
ここでは、「ページナビゲーションテキスト」の部分はデフォルトのままで、
触りません。
2.「ページナビゲーション設定」で、表示させたいページ数などを設定します。
3.「変更を保存」します。
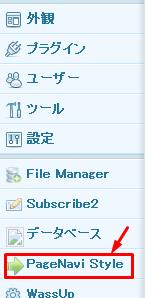
【Pagenavi Style】の設定
1.「Pagenavi style」を有効化すると、左のサイドバーにこのように出ます。
2.スタイルを設定します。
「Select Style From Our Collection :」のプルダウンメニューから、
スタイルを選びます。
スタイルには、色の組み合わせのほか、四角の角丸や、フォントの違いなどがあります。
「Preview」で確認できますが、
ひとつひとつ見ていくのが面倒な人は、
こちらのサイト様で一覧表を作られているので、
参考にしてください^^
WordPress プラグイン WP PageNavi Styleを入れてみる | 椅子の上にも3年以上 | PiroWeb
自分の好みのものがなかった場合、カスタマイズもできます。
カラーはこちらのカラーチャートが便利です。
3.賢威のテーマを編集する
1. index.phpを書き換える
「外観」⇛「テーマ編集」から、
「メインインデックスのテンプレート (index.php)」を開いて、
Ctrl+Fキーで検索窓を出し、
「pager_keni();」と入れて、探します。
↑の場所にありますので、
これを「wp_pagenavi(); 」に変更して、
「ファイルを更新」します。
2. page.phpを書き換える
1.と同様に、「 固定ページテンプレート (page.php)」と、
「単一記事の投稿 (single.php)」も変更します。
これで、完了です。
このように、表示されました。
お疲れ様でした^^
実は、この記事を書いてる途中で、
もっとクールで、簡単に設置できるNaviを見つけてしまいました^^;
アイタタ!(><)と思いながらも、
とにかくこの記事完成させなきゃ~
って書いたわけですが、
書いた瞬間に、値打ちガタ落ちです(;;)
まっ、仕方ないですね(笑)
情報は鮮度が命。
次回はそのクールなNaviを紹介できるように、
がっつり検証します^^
お楽しみに~(笑)
最新記事 by サトシオ (全て見る)
HP初心者でも楽々。サイト作成お助けツール
■ 初心者でも自分で更新できる最短ホームページテンプレート ■ サクサクっと綺麗なサイトを作りたいなら=サイト作成システム「SIRIUS」 ■ 豊富な素材を組み合わせて簡単にLPが作れる=LP作成用テンプレート【MeVIUS-メビウス-】 ■SEOに強い戦略的テンプレート「賢威6.2」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!HPやブログで稼げるようになるためには?
■ブログを育てて未来の資産とする方法=PRIDE(プライド) ■初心者のためのアフィリエイトの教科書=3Mブログサイトアフィリエイト「LUREA plus」ルレアプラス ■もうキーワードで悩まない=オートレンダー 「未来のトレンドキーワードやライバル不在の穴場キーワードがわかるアフィリエイトオールインワンツール!」- 2013.10.29
- 賢威6.1のカスタマイズ
- PageNavi, Pagenavi Style, WP プラグイン, カスタマイズ, 賢威6.1